More than just pretty: How imagery drives User Experience
Images are more than just decoration; they have the power to make or break a user’s experience.
As the saying goes, “A picture is worth a thousand words.” Human beings are highly visual creatures who are able to process visual information almost instantly; 90 percent of all information that we perceive and that gets transmitted to our brains is visual. Images can be a powerful way to capture users’ attention and differentiate your product. A single image can convey more to the observer than an elaborate block of text. Furthermore, images can cross language barriers in a way text simply can’t.
Images are more than just decoration; they have the power to make or break a user’s experience.
Only use relevant images
Every image has a story to tell. Just like it is with writing, it’s better if you know what you want to say before you begin. Compelling images have a unique ability to inspire and engage your audience, but not all images improve the experience. Some of them just take up space or, in the worst case, confuse the user. One of the most dangerous elements in any design is imagery that conveys the wrong message.

Images that aren’t related to the topic often cause confusion. The FNL Guide International
Users react to visuals faster than text, so make sure your content matches the supporting visuals. You should select images that have a strong relationship with your product goals and ensure that they are context-relevant.
Images shouldn’t create a visual noise
The principle “more is better” doesn’t apply to images. It’s unlikely that the purpose of your site or app isn’t to showcase images. Instead, the images you choose should showcase the purpose of your product. Use limited number of striking visuals in your designs — the ones that really capture users’ attention.
Use high-quality assets without distortion
Make sure your images are appropriately sized for displays across all platforms. Images shouldn’t appear pixelated, so be sure to test appropriate resolution sizes for specific ratios and devices. Display photos and graphics in their original aspect ratio, and don’t scale them greater than 100%. You don’t want the artwork or graphics in your product to look skewed, too small or too large.

Left: Degraded imagery. Right: Correct resolution. BOEM Web Radio
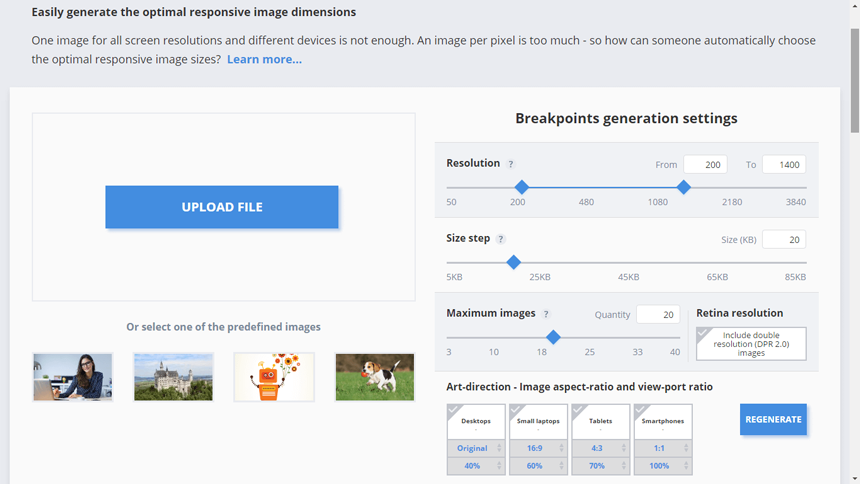
Responsive websites and mobile apps often struggle with selecting image resolutions that best match the various user devices. It’s quite clear that one image for all screen resolutions and different devices is not enough. However, an image per pixel is too much; cropping images one at a time can be overwhelming especially if you have a ton of images.
So, how can someone automatically choose the optimal responsive image sizes? Hopefully, there are online tools that allow you to manage multiple sizes for an entire folder of images. One of them is Cloudinary which enables you to interactively generate responsive image breakpoints. This tool uses advanced algorithms to easily generate best matching breakpoints for each uploaded image; images are analyzed to find the best breakpoints on an image by image basis, rather than creating all possible image resolutions.

Cloudinary is a cloud-based service which is used to batch, crop and resize images.
Image-focused design isn’t for every page
Getting people’s attention with aesthetically pleasing images certainly has value, but it comes at the price of making other elements harder to see and use.
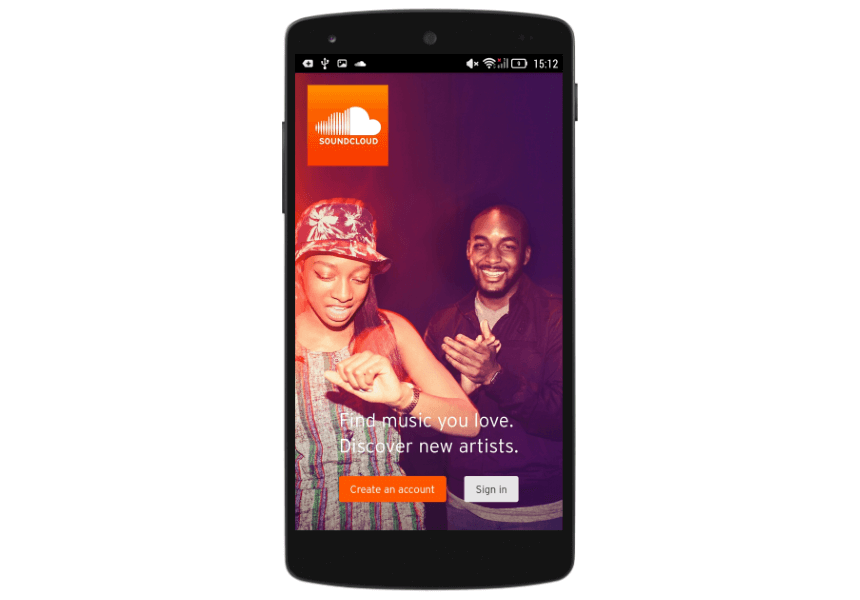
Putting too much focus on images in your designs may create a visual overkill that can seriously distract users from meaningful engagement with your content. You can see this effect in SoundCloud’s app in which the image takes all the attention and you barely notice the two buttons.

Screen buttons are overshadowed by the image in Soundcloud’s home view.
Although image-focused design is appropriate in some cases (e.g. Apple’s homepage), the vast majority of apps and sites should follow a balanced approach — images that are used in user interfaces should support the product, but not obscure other important content or overshadow functionality.
Use multiple mediums
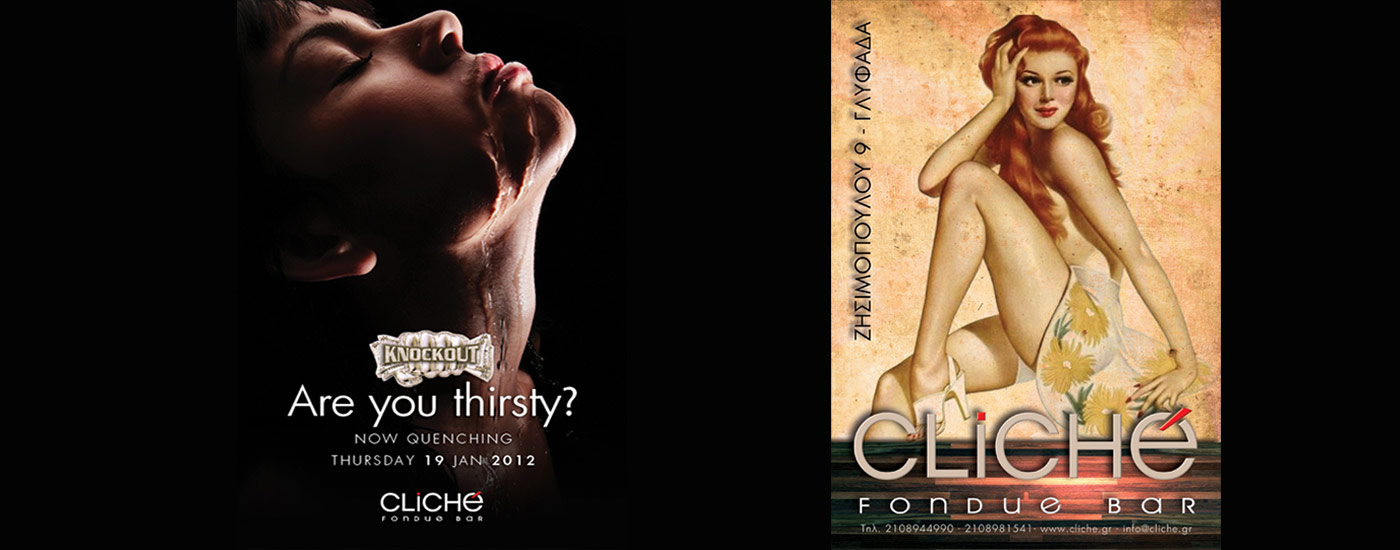
Both illustration and photography can be used within the same product. CLICHÉ FONDUE BAR

- Photography is ideal to showcase specific entities and stories. For example, if we need to show not just any flower, but in particular a rose: For specific entities, use photographic representations.
- Illustration is effective for representing concepts and metaphors, where photography might be alienating. Illustration conveys an approximation of content to aid comprehension when total specificity isn’t required.
Have a point of focus
Imagery is a visual communication tool that conveys your message. A clear focus communicates the concept at a glance, whereas a lack of focus makes the image meaningless.
When the point of focus is obscured, the iconic quality of the image is lost:

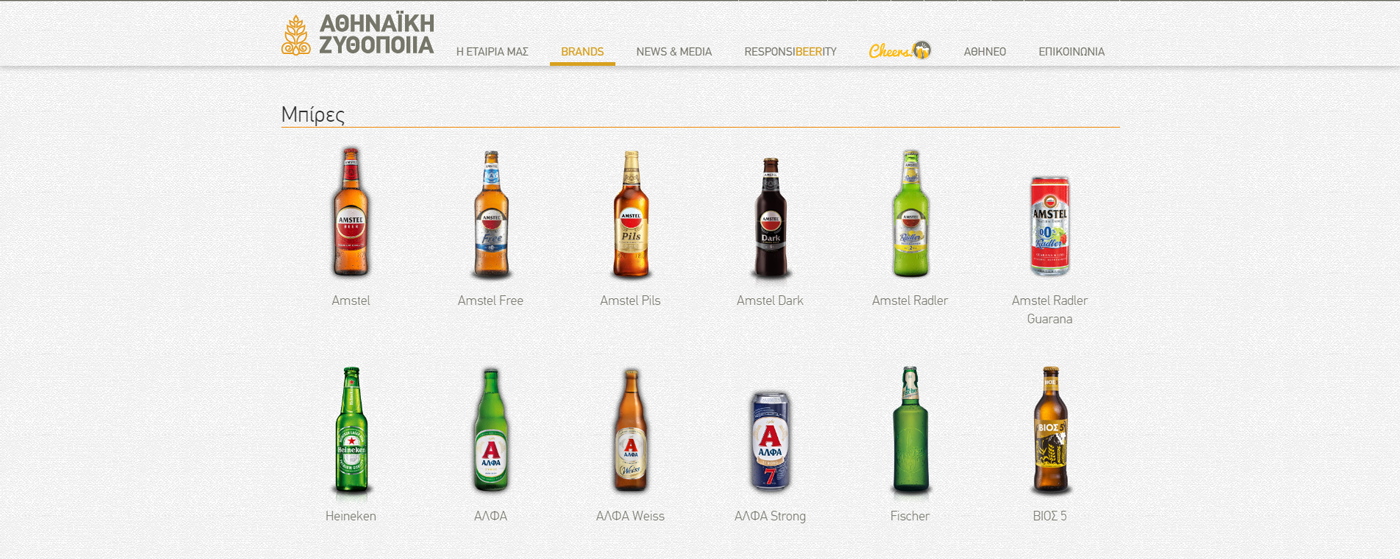
A lack of focus makes the image meaningless. Athenian Brewery
Avoid making the user hunt for the meaning in the image and ensure that a clear concept is conveyed to the user in a memorable way.

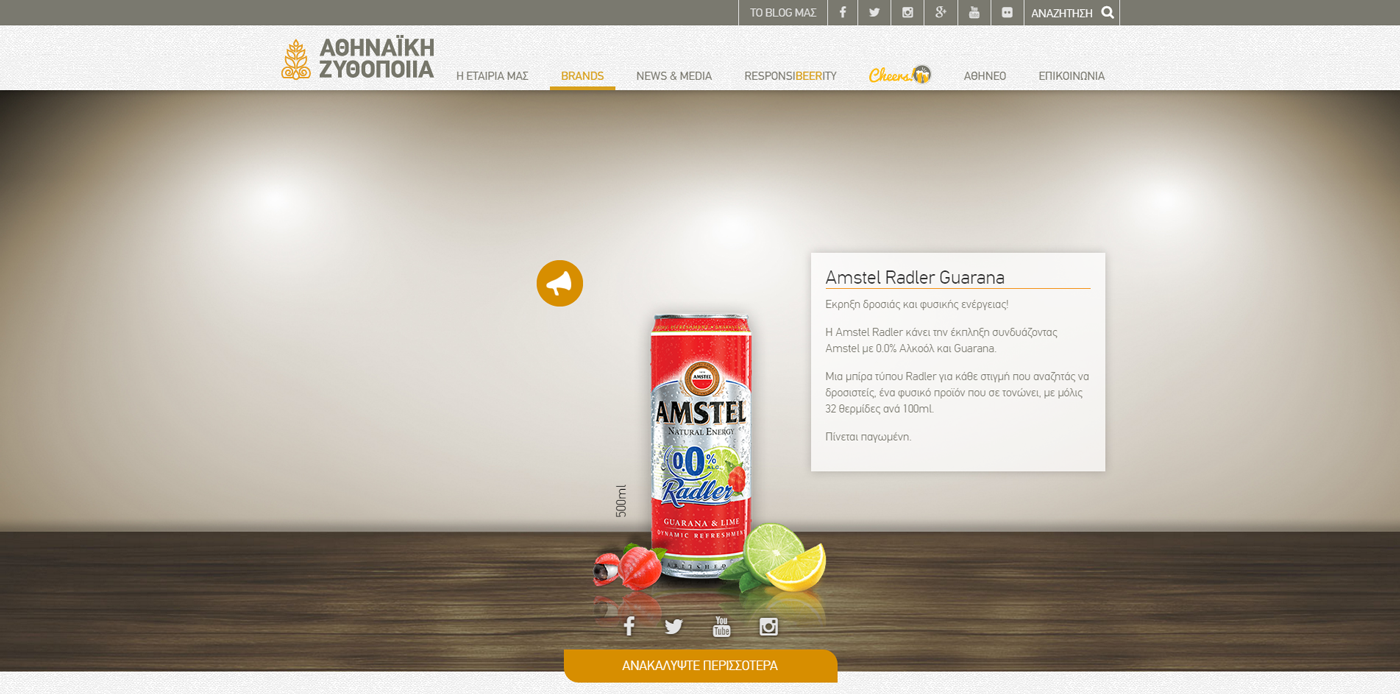
A clear focus communicates the concept at a glance. Athenian Brewery
Try to minimize distraction and focus on meaningful elements in your images.
Show real people
Human images are a very effective way to get your users engaged. When we see faces of other humans, it makes us feel like we are actually connecting with them, and not just using a product. However, many corporate sites are notorious for the overuse of insincere photography which is employed to “build trust.”

Inauthentic images leaves the user with a sense of shallow, false pretense. Wordshop Linguists
Usability tests show that purely decorative photos rarely add value to the design and more often harm than improve the user experience. Users usually overlook such images and might even get frustrated by them.
A very simple rule of thumb is to use high-quality photographs of people who match your app’s or website’s character. Imagery you use should be an authentic representation of your product, company or culture.

Show real, down-to earth people and make sure that they really match your product’s characters. Wordshop Linguists
TIPS:
- Try to avoid crowd shots; use photos that have a single main subject instead.
- Strive for images that represent genuine stories. Take photos of your people doing interesting things. If you have a product, consider ways they can interact with that product.
Blend images with designs
When using images in your design, ask yourself if the images you’re taking will match the aesthetic of your app or website. The homepage for Squarespace is a good example of focus on imagery. It’s elegant, clean and uses a huge amount of white space and large, full-screen images to create a bold design that grabs your attention.

It’s important to choose pictures that fit the theme of the experiences we create. Alchemy Handcrafted
Improve your e-commerce design
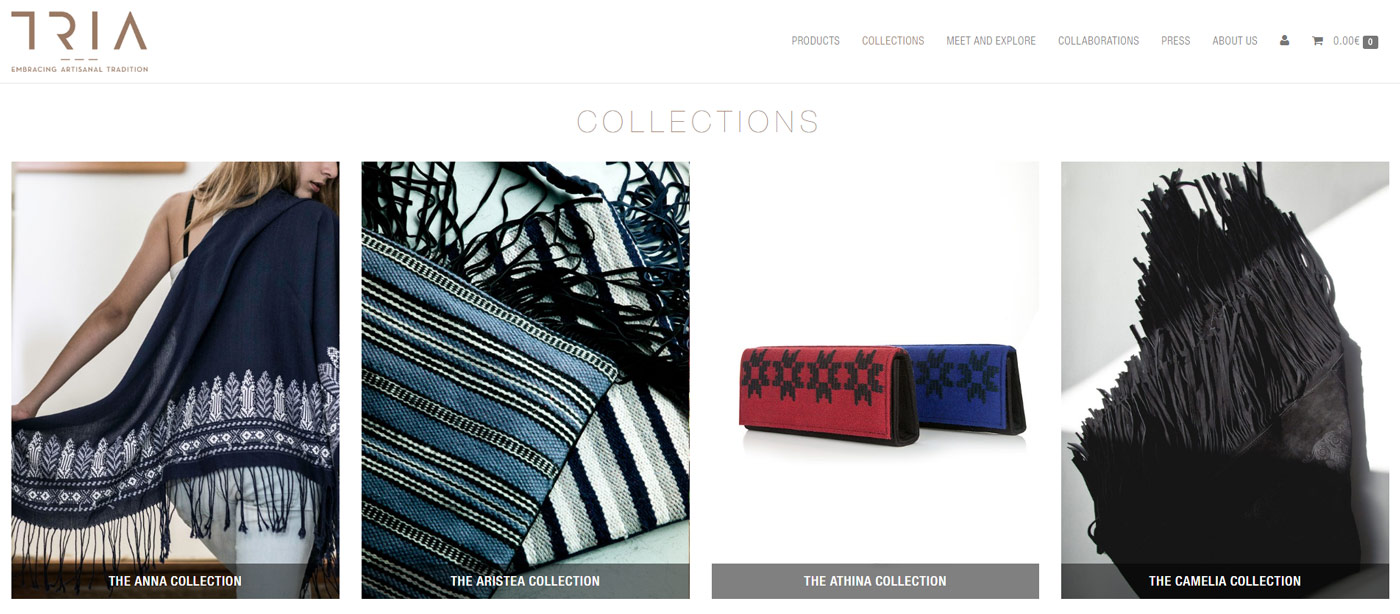
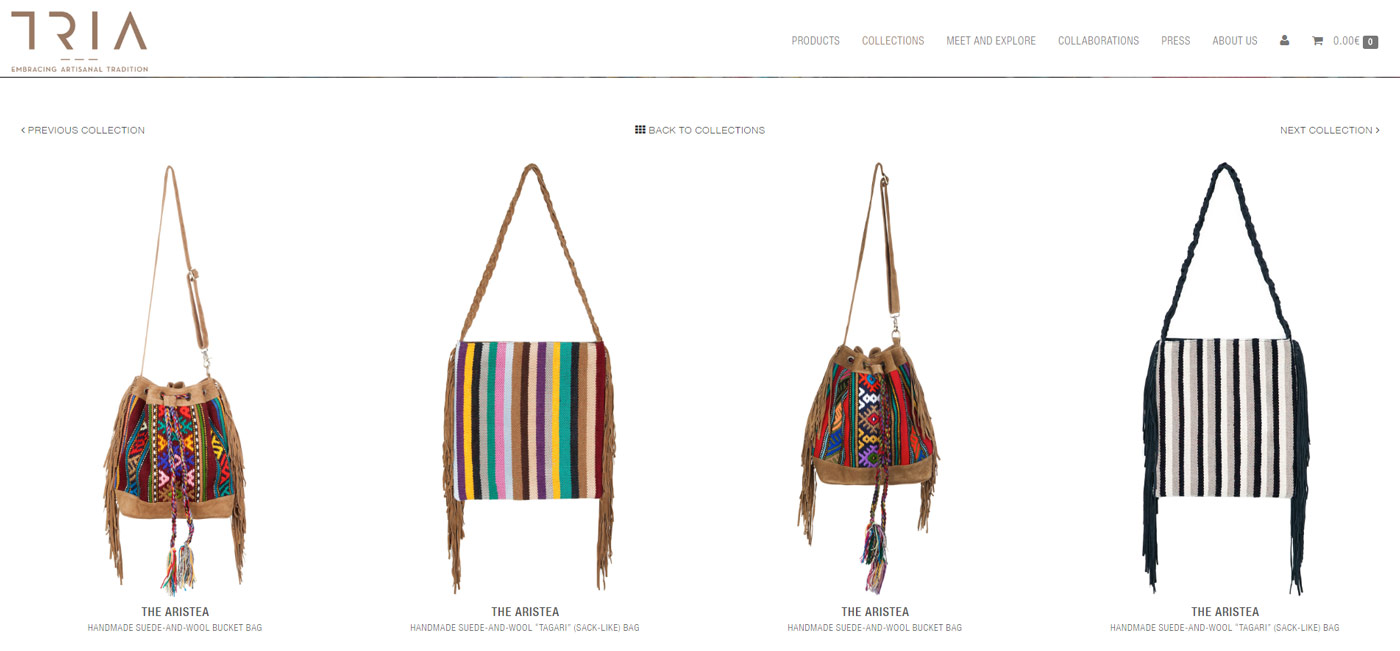
The product image sells the item. Users often rely on the product image to assess product and it’s features. Regardless of your product, whether it be headphones or toys, product photography is the most important element of any e-commerce website. Ultimately, the more attractive your products look to visitors, the more confident they’ll feel about purchasing from you, and the better your conversion rate will be.

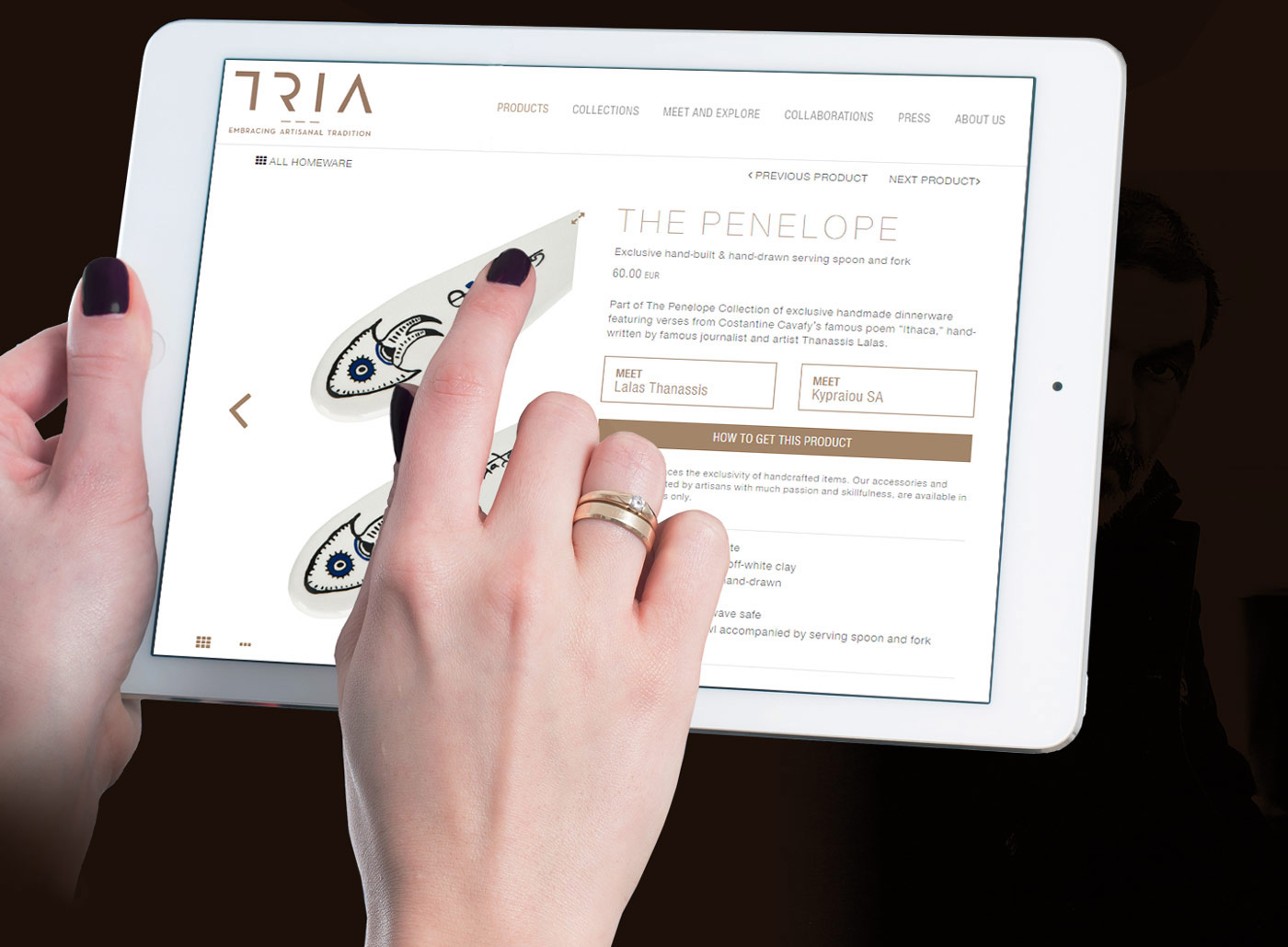
The image should be used to get a feel for the product. TRIA ETC
Make product images beautiful. A good image does all the hard work for you: It captures users’ attention and differentiates your product. However, good product photography requires work.
Let products sell themselves. Consider the TRIA ETC example shown below. The photo demonstrates brilliantly the benefits of the product.

Display the primary image above the fold. Don’t make users scroll in order to see the main image for a product. The main product image should be anchored in a prominent position in order to merchandise your priority offerings.
For the image to be effective it needs to be big — as big as you can make it. Then, when you’ve maxed out the size of your image, you need to integrate the ability to zoom in on specific details of the product. This is especially important for products like apparel where users are more concerned with detail. The zoomed-in images also need to maintain high quality.

Don’t. Zoomed-in view forces the user to look at a specific part.
Do. Put users in control by allowing them to zoom in as they prefer (both depth and area of zoom is controlled by the user).
Express personality and trigger user emotions
Imagery can convey the essence of a product or service, but it can surprise and delight, too. Images have the capacity to entertain as much as to inform. If you already have a satisfying customer experience, adding delight to your product helps create an emotional connection with your users. Emotionally powerful imagery is a factor in ensuring that users continue to delve into your experience.

Imagery is able to evoke emotional responses in the viewer. A dash of humor can ease the burden and your users might love it. The Cool Mule
The emotional brain is affected by photos and illustrations, especially of people, and by stories. Speaking about illustrations, even sites or apps that don’t incorporate the drawn style throughout still can use cartoons for these purposes. For example, illustrations can be used for instructions, tutorials and empty states.

Choose striking images that capture attention and express personal relevance. The Cool Mule
Real-Life scenario: How to pick images for landing page that serves a purpose well
Landing pages are essentially your shop window and in most cases you have only one chance to impress the user. When it comes to landing pages, you want your visitors to have just one task on your page: to convert. Great landing pages are built around solid user experiences and imagery plays important role in building this experience. When users come to your page, they’ll have some kind of reaction. Whether it’s positive or negative, in large part, is determined by what they see.
Following the advice “show, don’t tell” and:
- Choose imagery that fits your message.
It’s important to choose images that can simply explain the concept of the product or service. That doesn’t mean that the image needs to say everything — the image seen alone might not even seem to be clear, but it should logically fit when it’s connected to everything else on the page. It should visually reinforce the message you try to deliver to visitors. - Show images in the right place.
If the image supports a high priority goal, it should have more visual emphasis; conversely, images related to secondary goals should have less emphasis. The most important images should be anchored in a prominent position (i.e. above the fold), and should be a primary point of focus. - Choose striking visuals that capture attention.
Focus on selecting the most compelling images you can find. As Steven Snell mentioned, “A vivid, striking image will last in the minds of visitors. Text may be read and forgotten, but a strong image will be remembered.” - Use emotionally powerful imagery.
Your images should be emotionally persuasive — have an emotional impact and reinforce the feelings you are trying to create. After all, emotion often overrides logic when it comes to decision making.
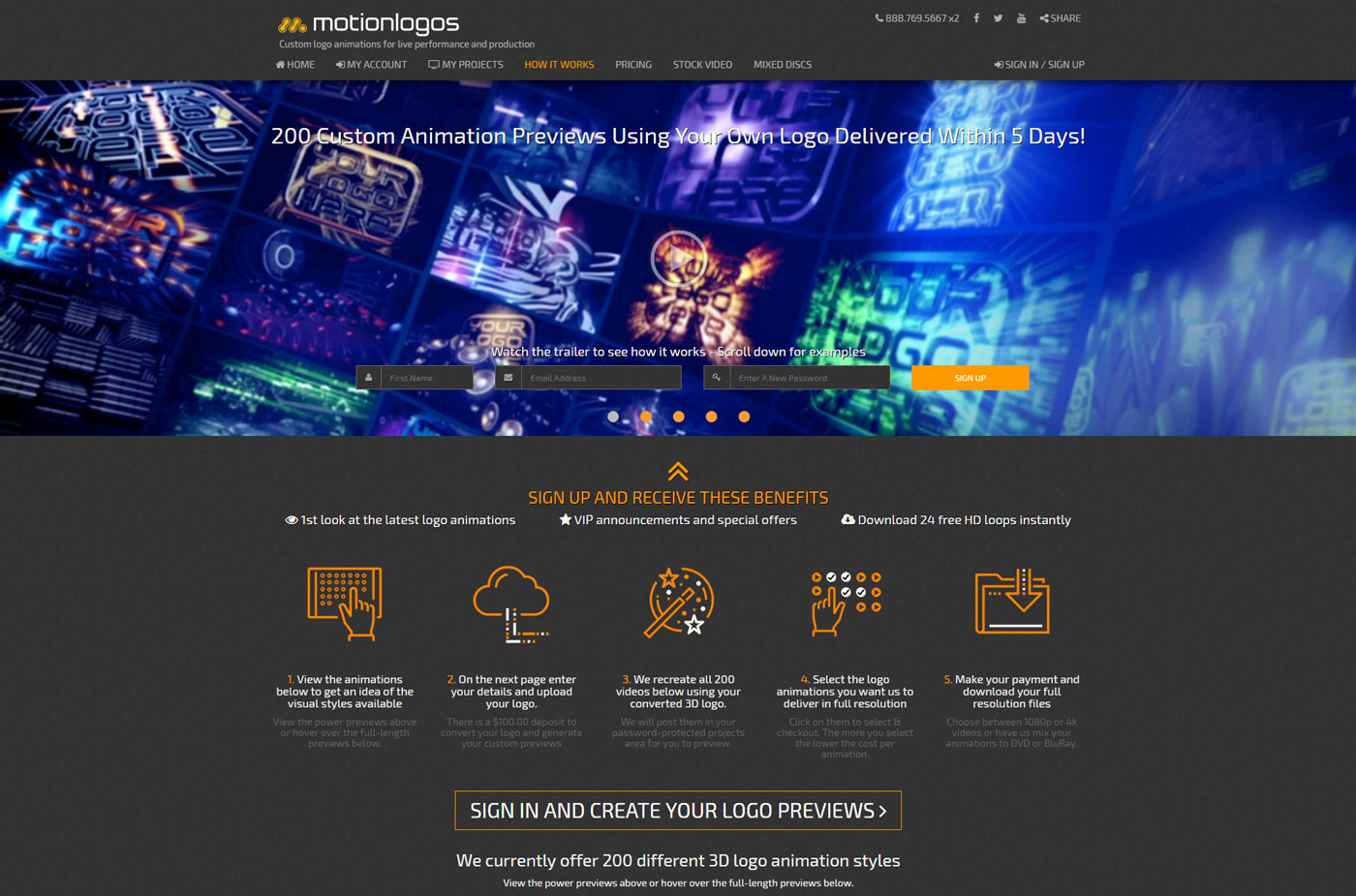
Below is an example of landing page by Motionlogos, a service that allows you based on their proprietary 3D render engine to deliver exclusive logo animations in the cloud with no risk, a sliding scale cost and exceptional delivery times. The landing page takes a reasonably complex idea and makes it easy to understand how the product works, and why it might be beneficial.

Motionlogos uses illustration to compare the the old way of working, versus a simple approach.
Conclusion
Thinking about images in terms of their usability is important. All visual communication in your design leaves a cumulative impression on the user.
Compelling images have a unique ability to inspire and engage your audience to provide useful information. Take the time to make every image in your app or site reinforce user experience.