Why web design typography is a big deal
why unload a bunch of technical definitions on the hapless common man who has just as much to do with web designing as I do with cooking?
For the layman, there’s very little difference between the terms ‘typography’ and ‘font’. The words are often used interchangeably, which is certainly not a big deal since the general populace is only going to be talking about both in the most superficial manner possible. Besides, why unload a bunch of technical definitions on the hapless common man who has just as much to do with web designing as I do with cooking? I mean, look at me. I never trouble myself with insignificant terms like baking, flambéing, grilling, or roasting or try and understand how they are different from each other. If the final product is delicious, I am happy.
However I shake off my nonchalance when I see fellow web designers fumbling around with these basic concepts. I cannot let that slide. I take it upon myself to educate these misguided souls and can always be counted on to deliver a monologue on typography and why it holds a place of great importance in web design. And if any of them should end up saying something like “Typography is all about fonts” … well, they are only inviting catastrophe of the worst kind on their heads.
Let’s make one thing absolutely clear before we move any further – Typography is not just about selecting the prettiest looking font. If any web designer is harboring this notion, he either has a lot to learn or a lot to UNLEARN. This kind of oversimplification is simply not acceptable, indicating laziness on a designer’s part to understand the full scope of typography in web design.
So, what is typography?

In his book, Canadian typographer Robert Bringhurst describes typography as “the craft of endowing human language with a durable visual form”. Echoing similar sentiment is Ellen Lupton who believes that “Typography is what language looks like.”
Simply put, typography is the art and technique of arranging type. It encompasses every possible element that can affect web design, including choice of typeface, color palette, line length, point size, layout, and design integration.
What is the purpose of typography?
Since it’s integral to web designing, most people are under the impression that the purpose of typography is to make a website beautiful. This could probably be owing to the fact that the word ‘design’ is synonymous with making things look pretty. You know how interior design is all about making homes look beautiful and landscape design has to do with making gardens look beautiful? Following the same reason, typography – an essential component of web design – deals with making a website look beautiful.
Not really.
To explain, let me borrow from the words of Swiss Typographer Emil Ruder “Typography has one plain duty before it and that is to convey information in writing. No argument or consideration can absolve typography from this duty.” In short, the main aim of a typographer is to ensure readability.
So … How important is typography?

Hmmm … let’s see. 95% of a website is content. Typography is the art of displaying content. A=B, B=C, so, it’s safe to make the assumption that typography accounts for more than 90% of web design.
Web Design Typography & Why it IS a Big Deal
No, no, don’t fall out of your chair yet. Or, dismiss me as a typography fundamentalist. Unconventional as my views might be on the importance of type in the success of web design, I’m not the only one that believes so. In fact, this isn’t even a modern idea. In 2006, Oliver Reichenstein, founder and director of design agency Information Architects, said the same thing in one of his articles. Titled “Web Design is 95% Typography”, the post starts off with a very matter of fact observation: " 95% of the information on the web is written language. It is only logical to say that a web designer should get good training in the main discipline of shaping written information, in other words: Typography."
What was that about great minds thinking alike? Anyway, what I find surprising is that it’s been 8 years since this article was written and very little has changed in the mindset of the average web designer. Web design is still about fancy graphics, and typography is still about pretty fonts. Facepalm!
Why is it so difficult to give type its due importance in web design? How is it that professionals tend to forget that flashy graphics, illustrations, and colorful theatrics aside, the single most important thing for people coming to websites is content? Compromise even the slightest on how it’s presented and you will hamper the content’s readability and perception. Is that a risk you are willing to take?
If you are still looking to be convinced, here are a few reasons why typography is not something that should be trivialized or trifled with.
1. It conveys a visual summary of the website

Haven’t you ever looked at a website and thought to yourself, “Wow, this is so business-like.” Or “Hey, this is so much fun” or “That is a really cool and hep vibe they are sending out”? Guess how they are able to pull that off? With the help of typography, of course!
Apart from the looks of a website, the feelings it evokes can be influenced by the choice of fonts and colors and the arrangement of text on a page. One brief look at the page is all it takes. Your web page will either strike a chord with your audience or distance them forever.
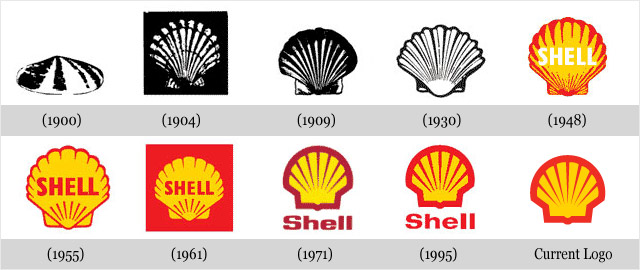
2. Typography carries the brand forward

Really? Typography plays a role in branding? Sure it does! Don’t believe me? Do a simple experiment. Take a popular brand – just choose any one – and change its font and typeface. Now look at it. Doesn’t it change your entire perception of the brand? Make you feel like you’ve stepped into an alternate universe where things are skewed, unbalanced and out of proportion?
The logo defines the brand to a great extent. It establishes the identity of a brand. No arguments there. However, having a great logo and not bothering to complement it with web typography isn’t going to accomplish much. On the other hand, if you’re able to achieve overall harmony between the logo, font, and typeface … you’ll have a true winner on your hands.
3. It makes content look attractive

Before you jump at my throat, I’d like to clarify something really quickly. I am not trying to say here that typography can make bad content look worthwhile. Unless a copy has intrinsic value, it will not engage the audience. It might draw them in briefly perhaps, but once they recognize the deception, they will move away at lightning speed.
However, I will say this – the most seductive, well written content in the world will fall flat on its face if you present it in an 11 point bright pink Times New Roman. On a similar note, it’s possible to take semi-decent copy and make it so appealing that readers can’t help but read it.
4. It guides your readers through the content

Having great content isn’t enough. It’s important to present it well too. Typography helps in that as well. Everything – from the size of the text to its arrangement and alignment on the page to the colors you choose – can impact how your content is read. Not only will it direct visitors to the most important bits of information on a page, but reveal the structure and flow of the website.
This factor becomes especially evident when you’re reading articles online. If you came across a 1500-word plain text post, no matter how interesting the topic, you will struggle to get through it. However, a little tweak here and there using different typeface, font size, and colors, and the article suddenly transforms into a thing of beauty that keeps you hooked all the way to the end.
5. Good typography maintains consistency on a website

Internet users tend to seek out order and familiarity in every website they visit. Change the rules of your website arbitrarily and you’ll end up confusing them or making them feel uncomfortable. If your users have to learn the tricks of navigating your website every time they land on it, you can be dead sure they aren’t going to come back after the second or third frustrating attempt.
Good typography pulls a website together. By maintaining uniformity in the use of all elements of a webpage, such as font, typeface, size, color, etc., a typographer helps boost user experience and sends conversion rates soaring through the roof.
All my life I’ve been guided by something type designer Mathew Carter once said “…type is a beautiful group of letters, not a group of beautiful letters”. There’s no denying that typography has the ability to shape your visitors’ perception and their engagement with the site. It can affect conversions and will also decide how effectively the content is being delivered. It’s high time we put aside our obsession with aesthetics and ‘pretty-fying’ content and focused on using typography as a powerful tool that can take your website places.
Thanks to webdesignledger.